最近发现upcloud的圣何塞网络有点炸。。我自己一般在电脑上是设置hosts访问博客,感觉卡的一批。。
所以就在想有没有啥加速的方法(CDN除外,我不喜欢用CDN)然后发现Google有两个开源的Nginx模块项目分别是:PageSpeed以及Brotli。
PageSpeed顾名思义就知道是优化网页性能的,它能够压缩/转换网页内的CSS/JS/图片等资源从而缩短网页加载时间,总之这个模块功能特别多,非常强大。而Brotli是一个无损压缩算法,据吹比Gzip的压缩效果要好很多。。
由于我的Nginx是直接通过APT包管理器安装的,现在的Nginx内是肯定没有这两个模块的,但是我又不想重新编译Nginx,毕竟生产环境怎么可能随随便便就去跑编译。。而且自己编译的Nginx说实话还不一定配置的有APT安装的好(人家各种systemd服务文件/配置文件都给你写好了)
然后我看了一下Nginx的文档,发现自1.9还是啥版本起(不记得了233)Nginx加入了一个特别nice的功能:动态模块加载。即我们可以在一台别的机器内把需要的模块编译出来,然后动态加载到生产机器内的Nginx上使用。这样就虚浮了呀,话不多说赶紧操练起来。。
首先开一台临时编译用的小鸡登录进去安装依赖:
apt -y install git build-essential zlib1g-dev libssl-dev libpcre3-dev libgeoip-dev libgd-dev libxml2-dev libxslt1-dev
创建编译目录/下载pagespeed以及brotli源码:
mkdir -p /opt/build && cd /opt/build wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz tar -xzvf v1.13.35.2-stable.tar.gz cd incubator-pagespeed-ngx-1.13.35.2-stable/ wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz tar -xzvf 1.13.35.2-x64.tar.gz cd /opt/build git clone https://github.com/google/ngx_brotli.git cd ngx_brotli git submodule update --init
在生产机器上执行下面的命令查看Nginx版本和编译参数:
nginx -V
例如我的是1.14.2,那么下载同版本的Nginx源码并进入到Nginx的源码目录:
cd /opt/build wget http://nginx.org/download/nginx-1.14.2.tar.gz tar -xzvf nginx-1.14.2.tar.gz cd nginx-1.14.2
配置:
./configure --add-dynamic-module=../incubator-pagespeed-ngx-1.13.35.2-stable --add-dynamic-module=../ngx_brotli --<除去原Nginx的所有add-module参数后,剩下的所有编译参数都应该加在这里>
可能会提示如下信息,输入Y即可:
You have set --with-debug for building nginx, but precompiled Debug binaries for PSOL, which ngx_pagespeed depends on, aren't available. If you're trying to debug PSOL you need to build it from source. If you just want to run nginx with debug-level logging you can use the Release binaries. Use the available Release binaries? [Y/n]
如果configure没问题,那么接下来就可以编辑模块了:
make modules
编译完成之后将模块传输到生产机器内:
scp objs/ngx_pagespeed.so root@serverip:/usr/share/nginx/modules scp objs/ngx_http_brotli_filter_module.so root@serverip:/usr/share/nginx/modules scp objs/ngx_http_brotli_static_module.so root@serverip:/usr/share/nginx/modules
接下来的操作都在生产机器内完成,编辑nginx.conf的主配置文件:
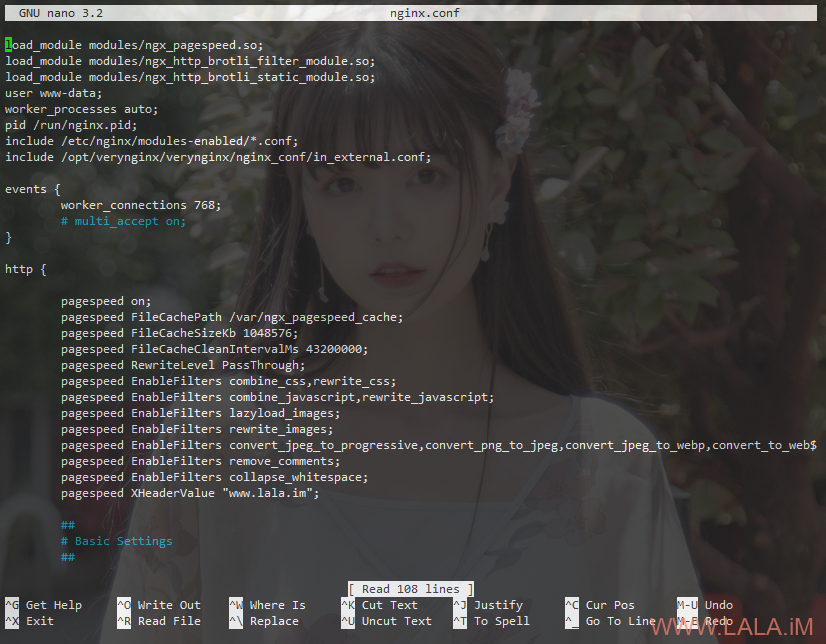
nano /etc/nginx/nginx.conf
文件的顶行加入:
load_module modules/ngx_pagespeed.so; load_module modules/ngx_http_brotli_filter_module.so; load_module modules/ngx_http_brotli_static_module.so;
http段内加入:
pagespeed on; # 是否启用pagespeed
pagespeed FileCachePath /var/ngx_pagespeed_cache; # 缓存文件存放路径
pagespeed FileCacheSizeKb 1048576; # 缓存文件占用硬盘的最大空间1GB(单位KB)
pagespeed FileCacheCleanIntervalMs 43200000; # 缓存过期清理时间12小时(单位毫秒)
pagespeed RewriteLevel PassThrough; # 使用下面的自定义配置
pagespeed EnableFilters combine_css,rewrite_css; # 压缩CSS
pagespeed EnableFilters combine_javascript,rewrite_javascript; # 压缩JS
pagespeed EnableFilters lazyload_images; # 图片预加载
pagespeed EnableFilters rewrite_images; # 压缩图片
pagespeed EnableFilters convert_jpeg_to_progressive,convert_png_to_jpeg,convert_jpeg_to_webp,convert_to_webp_lossless; # 转换图片为webp格式
pagespeed EnableFilters remove_comments; # 删除HTML注释
pagespeed EnableFilters collapse_whitespace; # 删除HTML空行
pagespeed HttpCacheCompressionLevel 0; # 关闭pagespeed的Gzip压缩功能,避免与brotli冲突。
pagespeed XHeaderValue "www.lala.im"; # 娱乐功能,也可以用来验证pagespeed是否正常工作。
如图所示:
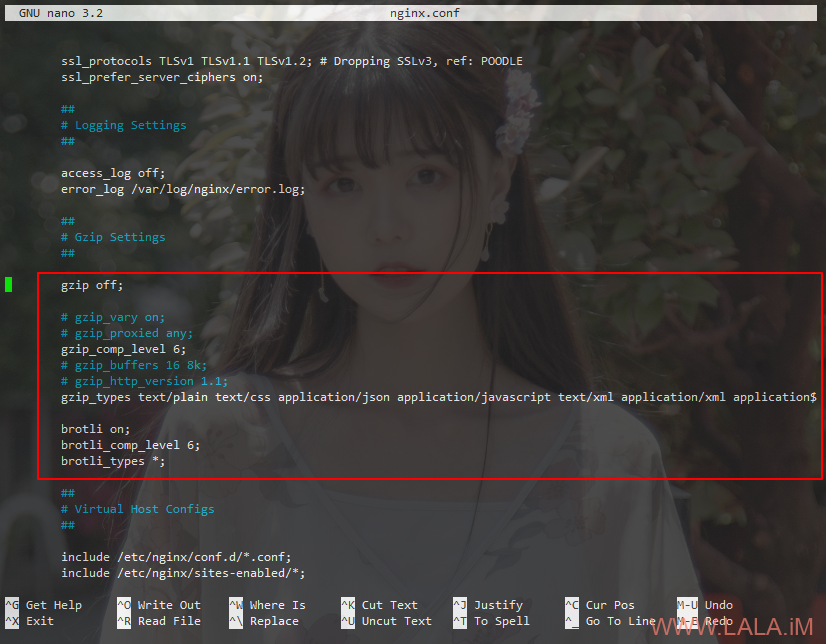
还是在http段内,关闭gzip,并加入brotli的配置:
gzip off;
# gzip_vary on;
# gzip_proxied any;
gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/jpeg image/gif image/png image/bmp;
brotli on;
brotli_comp_level 6;
brotli_types *;
如图所示:
注:我这边是直接全部都写在http段内了,相当于是全局启用这两个模块的功能(所有vhost都会应用这些设置)如果你只想在某一个站点内启用,那么就在对应站点的server段内加入上面的配置即可。
检查Nginx配置看有没有错误
nginx -t
没有的话重启一下Nginx就OK了:
systemctl restart nginx
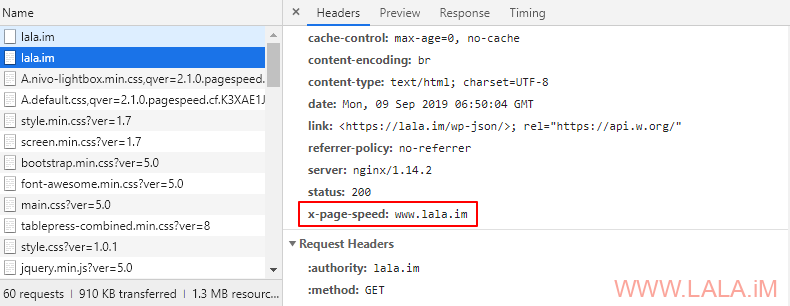
验证pagespeed是否正常工作,如果正常应该会回显:
验证brotli是否正常工作,如果正常应该会回显:
最后有一点想说的是这个pagespeed比较吃资源,转换图片/压缩CSS/JS的时候会占用大量的CPU,内存也会用的比以前多,如果小鸡CPU性能不是很好,我觉得用这个可能会有适得其反的效果。。
参考文献:
https://www.modpagespeed.com/doc/configuration
https://www.modpagespeed.com/doc/config_filters











最新评论
5211314
能不能教我 一点不会