目前我觉得比较好用的wiki程序是bookstack,不过这个wiki.js也相当不错,ui非常华丽~
wiki.js除了上手(新手可能有点不太会用)比bookstack难一点外,其他可以说是各有千秋。。。
我先前手动部署了一遍,后来想想还是用docker算了,所以这里把手动和docker的过程都记录一下。
手动安装,安装所有需要用到的软件:
apt -y update apt -y install build-essential nginx python-certbot-nginx gnupg apt-transport-https curl wget echo "deb http://apt.postgresql.org/pub/repos/apt/ buster-pgdg main" > /etc/apt/sources.list.d/pgdg.list wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | apt-key add - curl -sL https://deb.nodesource.com/setup_14.x | bash - apt -y update apt -y install nodejs postgresql-12
设置nginx/postgresql自启:
systemctl enable nginx postgresql
登录到postgresql的shell:
sudo -u postgres psql
创建数据库/用户/授权:
CREATE DATABASE wiki; CREATE USER wikijs WITH PASSWORD '设置你的数据库用户密码'; GRANT ALL PRIVILEGES ON DATABASE wiki to wikijs; q
备份数据库/恢复:
sudo -u postgres pg_dump wiki > wiki.sql sudo -u postgres psql wiki < wiki.sql
下载程序解压/复制一份配置文件/给予正确的文件权限:
mkdir -p /opt/wiki && cd /opt/wiki wget https://github.com/Requarks/wiki/releases/download/2.4.107/wiki-js.tar.gz tar -xzvf wiki-js.tar.gz mv config.sample.yml config.yml chown -R nobody:nogroup /opt/wiki
编辑配置文件:
nano config.yml
填写你的postgresql数据库信息:
db: type: postgres host: localhost port: 5432 user: wikijs pass: 设置你的数据库用户密码 db: wiki ssl: false
还是在这个配置文件内,把监听地址改为本地,因为等会我们会使用nginx反向代理:
bindIP: 127.0.0.1
新建一个systemd服务文件:
nano /lib/systemd/system/wiki.service
写入如下配置:
[Unit] Description=Wiki.js [Service] Type=simple User=nobody Environment=NODE_ENV=production WorkingDirectory=/opt/wiki ExecStart=/usr/bin/node server Restart=always [Install] WantedBy=multi-user.target
启动wiki.js/设置开机自启:
systemctl start wiki systemctl enable wiki
新建一个nginx站点配置文件用于反向代理:
nano /etc/nginx/conf.d/wiki.conf
写入如下配置:
server {
listen 80;
server_name wiki.imlala.best; # 换成你的域名
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
最后使用certbot签发一个ssl证书:
certbot --nginx --agree-tos --no-eff-email --email [email protected]
手动安装的过程就到此结束了,打开你的域名就能看到wiki.js的向导界面了,这里就不截图了。
如果你使用docker和docker-compose来部署的话可以节省你很多的时间,首先我们安装docker和docker-compose:
curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
然后新建一个docker-compose.yml:
mkdir -p /opt/docker-wikijs && cd /opt/docker-wikijs && nano docker-compose.yml
写入如下配置:
version: '3.5'
services:
wiki-db:
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: password
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- ./data:/var/lib/postgresql/data
wiki:
image: requarks/wiki:2
depends_on:
- wiki-db
environment:
DB_TYPE: postgres
DB_HOST: wiki-db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: password
DB_NAME: wiki
restart: unless-stopped
ports:
- "3000:3000"
up起来即可:
docker-compose up -d
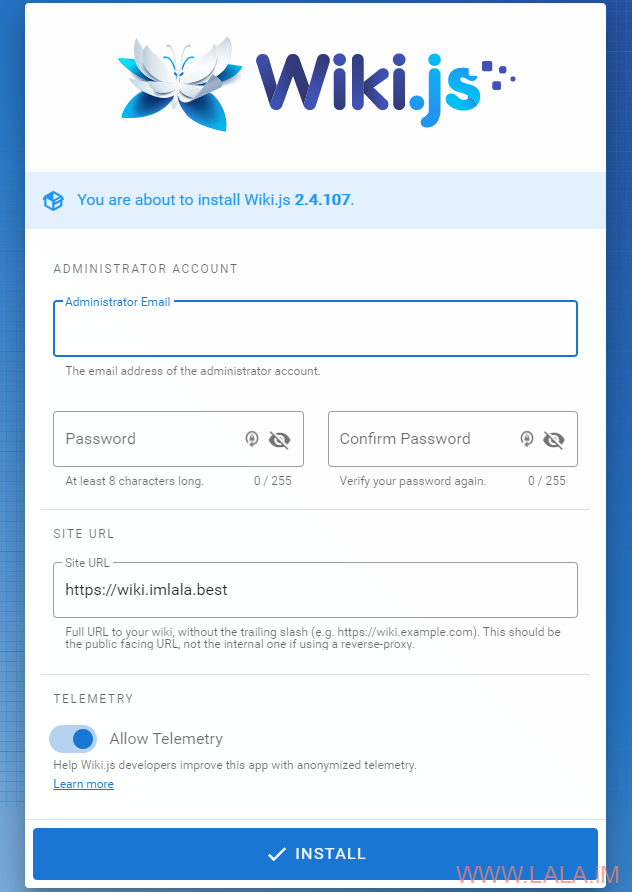
反代使用上面的nginx配置文件即可,这里不重复叙述了。打开你的域名就能看到wiki.js的向导界面了,填写管理员账号和密码以及你的域名:
UI很漂亮的:
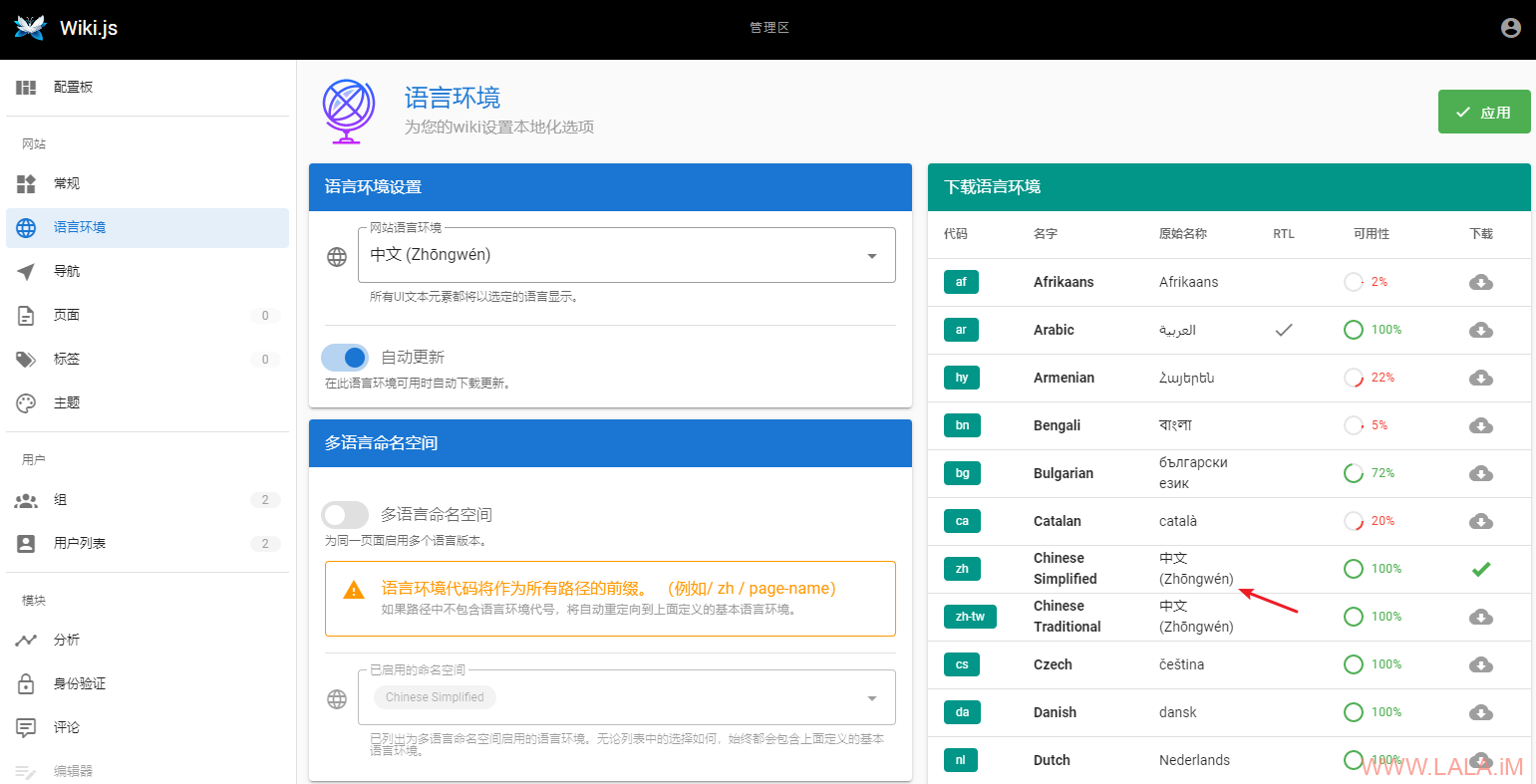
这里就不介绍怎么使用了,刚开始用你可能需要摸索一下,程序是支持中文的,在后台可以安装语言包:










最新评论
5211314
能不能教我 一点不会