Sharry非常适合用于临时分享一些你的文件,同时它还可以创建一个公共上传页面用于接收别人分享给你的文件。
功能方面基本满足我的所有需求,我用过很多同类程序,可以说这个Sharry是我体验后感觉最好的了。
安装这里使用docker+nginx反代,首先还是老样子把需要用到的软件装一下:
apt -y update apt -y install nginx python-certbot-nginx curl curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker nginx curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
新建一个docker-compose:
mkdir -p /opt/docker-sharry && cd /opt/docker-sharry && nano docker-compose.yml
写入如下配置:
version: '3.5'
services:
sharry:
image: eikek0/sharry:1.3.1
container_name: sharry
depends_on:
- sharry-db
ports:
- "9090:9090"
volumes:
- ./sharry.conf:/opt/sharry.conf
command: /opt/sharry.conf
restart: unless-stopped
sharry-db:
image: postgres:11-alpine
container_name: sharry_db
environment:
- POSTGRES_DB=sharry
- POSTGRES_USER=sharry
- POSTGRES_PASSWORD=password
volumes:
- ./postgres_data:/var/lib/postgresql/data
restart: unless-stopped
接着新建一个sharry的配置文件:
nano sharry.conf
写入如下配置:
sharry.restserver {
base-url = "https://sharry.imlala.best" # 修改成你的域名
bind {
address = "0.0.0.0"
port = 9090
}
webapp {
app-name = "imlala"
app-icon = ""
app-logo = ""
app-footer = ""
app-footer-visible = false
chunk-size = "100M"
welcome-message = ""
}
backend {
auth {
fixed {
enabled = true
user = "admin" # 管理员账号
password = "password" # 管理员密码
}
}
jdbc {
url = "jdbc:postgresql://sharry-db:5432/sharry"
user = "sharry"
password = "password" # 数据库密码,与POSTGRES_PASSWORD环境变量要一致
}
signup {
mode = "invite"
invite-time = "14 days"
invite-password = "generate-invite" # 邀请链接生成密码
}
share {
chunk-size = "512K"
max-size = "1024G"
max-validity = 365 days
}
cleanup {
enabled = true
interval = 14 days
invalid-age = 7 days
}
}
}
注:
上面的这个配置是我根据自己的需求来的,还有一些其他的配置,你可以参考官方的文档来更改,这里就不多介绍了
https://eikek.github.io/sharry/doc/configure
确认没问题后up起来即可:
docker-compose up -d
现在新建一个nginx反代配置文件:
nano /etc/nginx/conf.d/sharry.conf
写入如下配置:
server {
listen 80;
server_name sharry.imlala.best; # 换成你的域名
client_max_body_size 0;
location / {
proxy_pass http://127.0.0.1:9090;
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
最后使用certbot签发一个ssl证书即可:
certbot --nginx --agree-tos --no-eff-email --email [email protected]
访问你的域名能看到程序的登录页面:
首页很简洁:
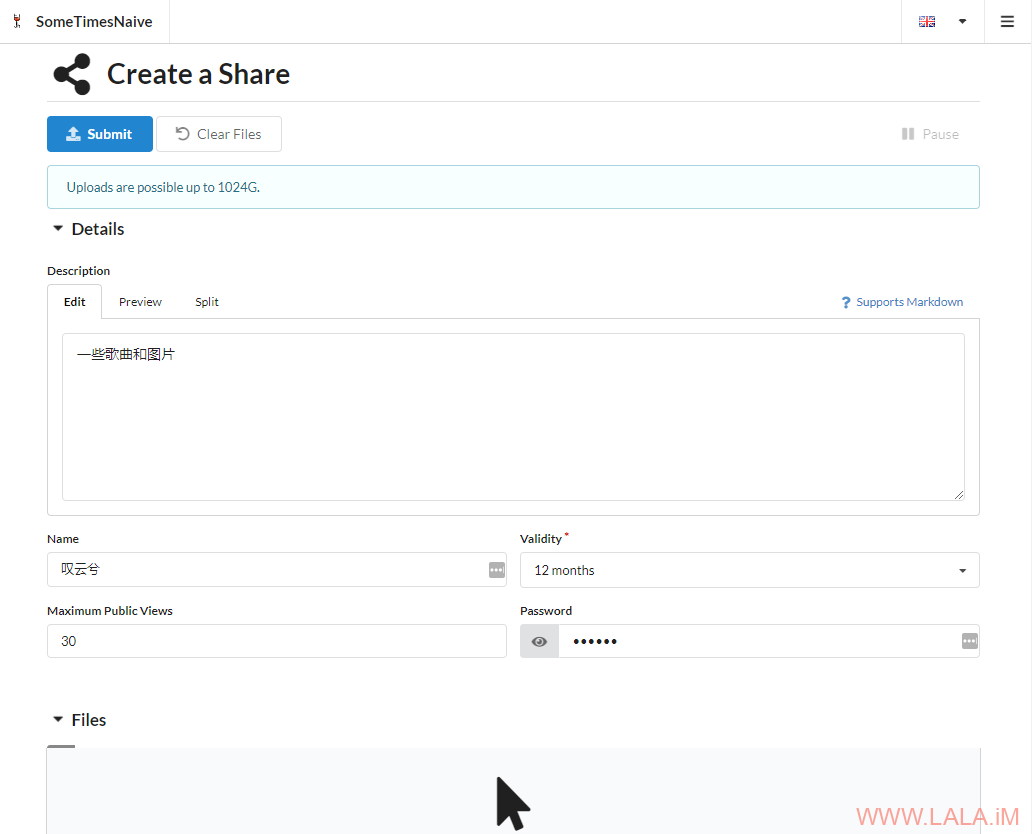
点创建分享,就可以开始分享你的文件了,在这里可以设置描述/过期时间/密码保护/最大浏览次数等:










最新评论
5211314
能不能教我 一点不会