这个网页变更监控工具的功能非常强大,支持用真正的chrome浏览器来提取网页内容,这样就可以抓取到一些用js填充内容的网页。另外发送通知消息这块是用apprise实现的,几乎所有能用来推送消息的服务都支持,具体支持的列表:
https://github.com/caronc/apprise#supported-notifications
这里记录一下部署和配置过程。先安装docker/compose/nginx/certbot:
apt -y update apt -y install curl nginx python3-certbot-nginx curl -fsSL https://get.docker.com -o get-docker.sh sh get-docker.sh curl -L https://github.com/docker/compose/releases/download/1.29.2/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
准备项目目录,在目录内新建一个docker-compose.yml:
mkdir /opt/changedetection.io && cd /opt/changedetection.io && nano docker-compose.yml
写入如下配置:
version: '3.5'
services:
changedetection:
image: ghcr.io/dgtlmoon/changedetection.io
container_name: changedetection
hostname: changedetection
restart: unless-stopped
environment:
- USE_X_SETTINGS=1
- BASE_URL=https://monitor.example.com/
- PLAYWRIGHT_DRIVER_URL=ws://playwright-chrome:3000/
ports:
- 127.0.0.1:6000:5000
volumes:
- changedetection-data:/datastore
playwright-chrome:
image: browserless/chrome
hostname: playwright-chrome
restart: unless-stopped
volumes:
changedetection-data:
将BASE_URL的值替换成你自己的域名,如果没有改动browserless/chrome容器的服务名和主机名,那么PLAYWRIGHT_DRIVER_URL后面的值保持默认即可。确认修改无误后,启动所有的服务:
docker-compose up -d
现在配置反向代理,新建一个nginx配置文件:
nano /etc/nginx/conf.d/changedetection.conf
写入如下配置:
server {
listen 80;
server_name monitor.example.com;
client_max_body_size 0;
location / {
proxy_pass http://127.0.0.1:6000/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
签发ssl证书:
certbot --nginx
下面简单说一下配置。第一次打开这个程序的页面后,页面是没有任何鉴权的,你可以先在设置里面设置一个密码,这样后续访问的时候就需要密码验证了。但是目前这个功能有个bug,设置的密码会随机禁用,具体的问题描述参考这里:
https://github.com/dgtlmoon/changedetection.io/issues/598
我试了一下好像是设置密码后再修改一些设置保存就会禁用掉密码。目前有两个临时的解决办法,第一个是用nginx的basicauth,就不用程序自带的这个功能了。第二个是先把要改的设置都改好,最后设置密码保存,这样密码还是一直生效的。。。比较迷的是作者说在nginx下无法重现,而我就是在nginx下。。。
之前我们在docker-compose里面是配置了浏览器容器的,所以现在可以在设置里面把抓取的方式改为Playwright Chromium/Javascript:
然后现在讲一下通知的配置,通知的话你自己喜欢用哪一种方式就用哪种,只要是apprise支持的就行。这里我就拿mattermost演示一下。首先你得有一个mattermost实例,可以参考我这篇文章搭建一个:
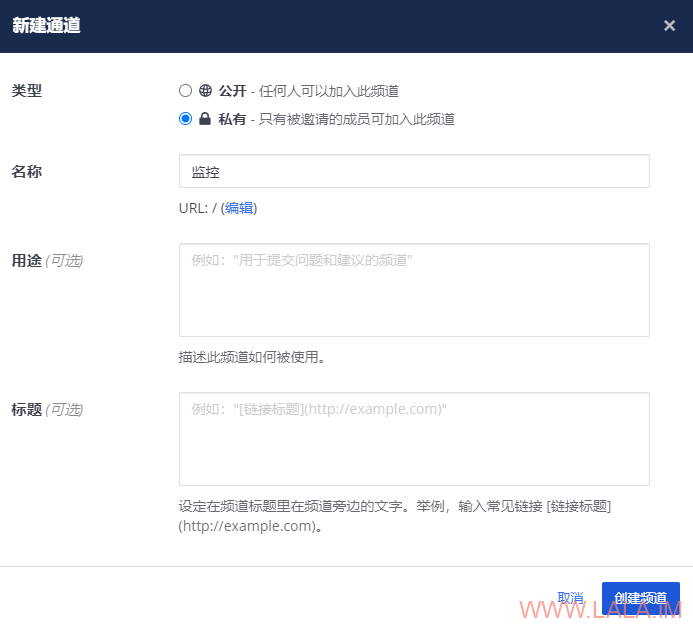
首先在mattermost里面创建一个频道:
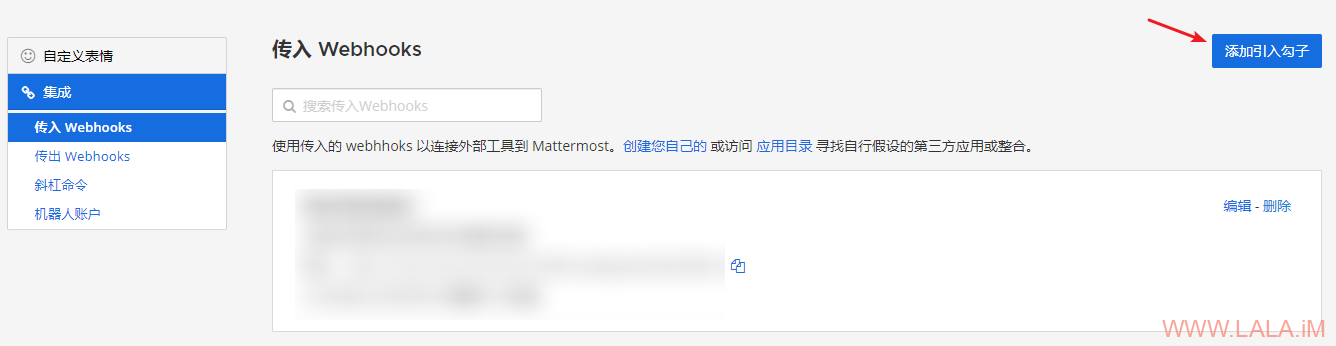
打开集成页面,选择传入Webhooks:
点添加:
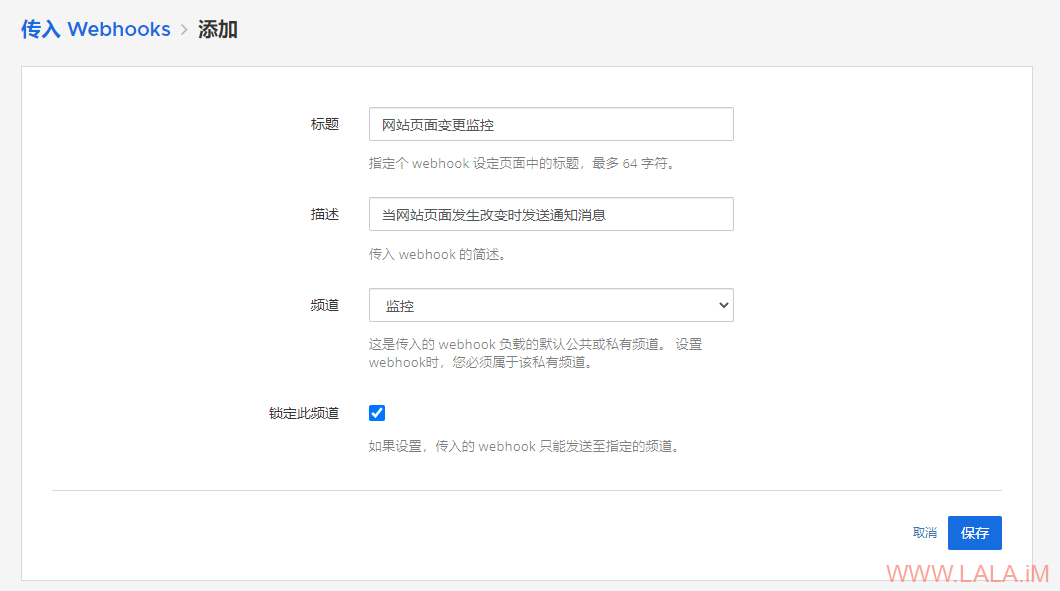
选择你刚新建的频道,建议勾选锁定:
保存之后会返回一个网址给你,类似于:https://chat.example.com/hooks/randomstring
apprise内的mattermost通知语法为:mmosts://{hostname}:{port}/{token}
那么最后我们的通知url就是:mmosts://chat.example.com:443/randomstring
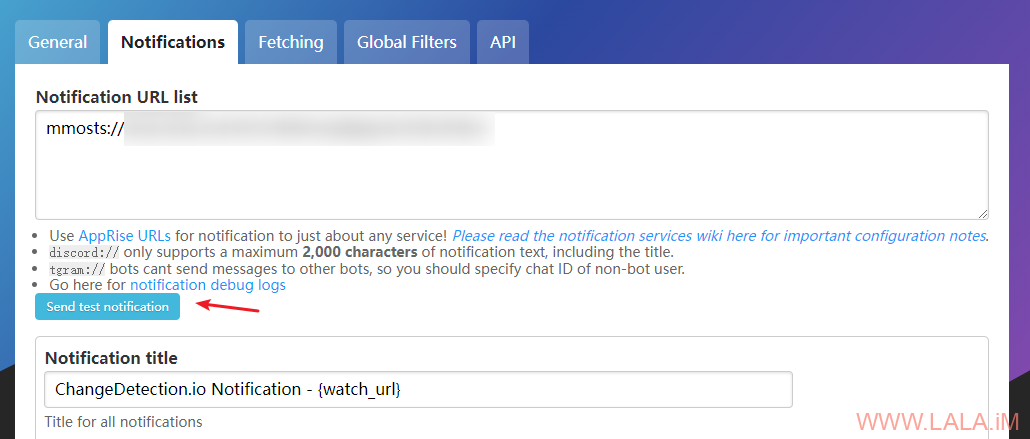
将构造好的url填写到changedetection的配置里面保存,然后测试通知:
如果正常的话,mattermost频道里面就能收到消息了:
现在讲一下基本的使用方法,这里拿我的博客演示。在这里输入要监控的网页地址:
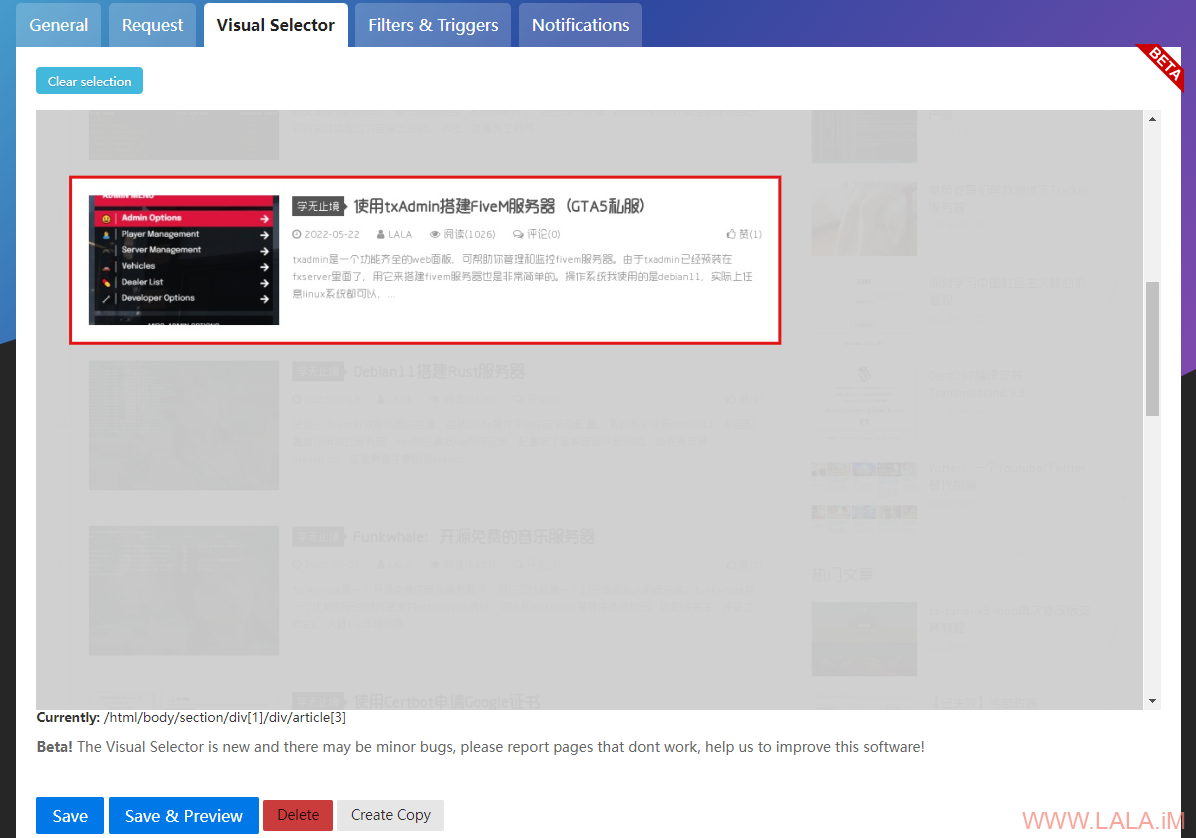
添加好了之后点编辑,在选择器这里可以选择页面的内容:
比如我现在想监控这篇文章的阅读数变化,选中之后点一下确认保存即可:
当阅读数变化的时候,频道内就会收到通知消息了:


















最新评论
5211314
能不能教我 一点不会